As a designer, I have always valued structure and organization. While I enjoy exploring creative solutions and thinking outside the box, I find that the most successful designs have a defined design system. They help maintain consistency, scalability, and generally ensure a better user experience. My favorite thing about design systems is that they can be all the things I just listed and still be creative and inventive! When feeling uninspired or stumped by a design problem, I often look at existing designs systems to learn how other designers have approached solving similar issues.
When given the chance to create my own logo and design system for one of my masters classes, I jumped at the chance to create something that represented me.
DISCOVER PHASE
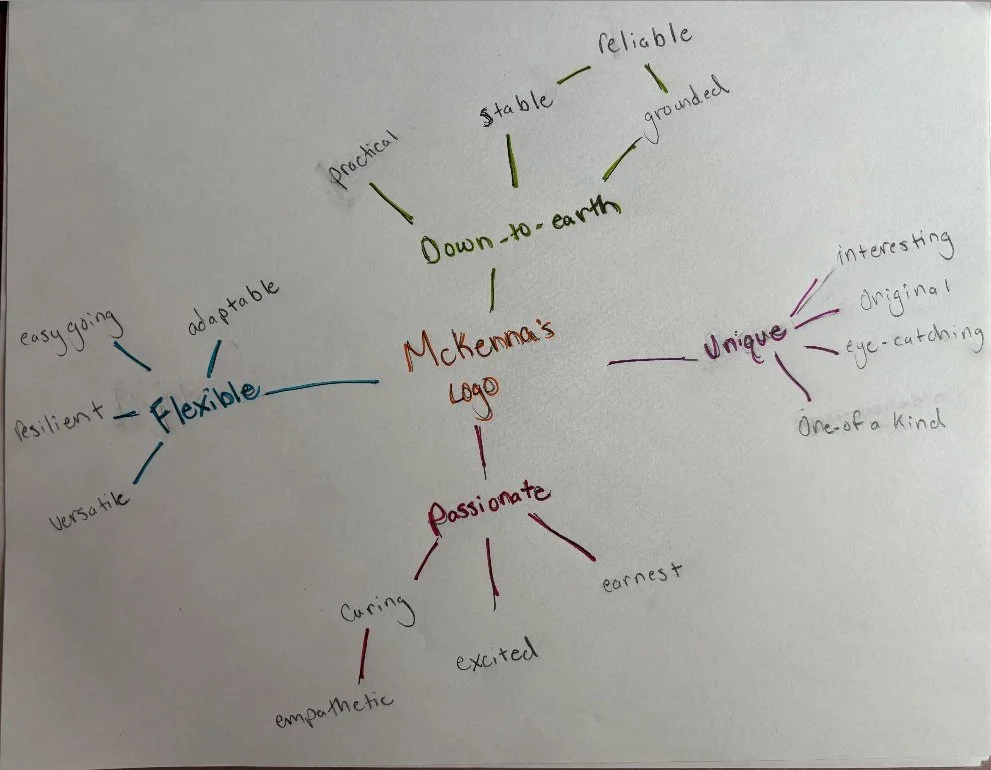
I started off by creating a mind map to help me define how I look at myself as a designer, worker, and human. It was very important to me that I conveyed my down to earth attitude and reliability. I also felt it important to show that I am a unique and creative person.
Once I defined what I wanted my design system to convey, I started creating the style foundations that would make up my design system.
COLOR
I decided to use green as the main color as it is my favorite color and it clearly conveyed the earthy feel I was aiming for. A neutral grayish cream color was chosen for the background.
LOGO
I explored many ideas for my logo but ultimately landed on a combination of my initials: MB. I tried to convey a grounded and solid feel with this design.
TYPOGRAPHY
I decided to use the major third type scale, as it has a nice balance between header text size and body text size. Syne and Inter are the main fonts utilized, chosen for their bold and modern feel.
CLOVER
DESIGN SYSTEM
Clover is a design system that I developed to embody my down to earth attitude and working style, as well as my unique design perspective.
Programs/Websites Used: Figma & Adobe Illustrator
DEFINE PHASE
I created a variety of components for this design system, including headers and footers, buttons, image placeholders, and UI cards. For these designs I tried to straddle the line between bold and unique, and down to earth and grounded. All components include a desktop size design and a mobile sized design.
DESIGN PHASE
Once all components were designed, I used them to layout two pages: a portfolio home page and project page. While the desktop and tablet designs were fairly straightforward, I really struggled with the mobile designs. In this scenario where pages have a lot of content, translating a desktop design to mobile is really hard. Mastering the use of space is something that I am continually improving on as a designer. Overall, I am really satisfied with how these pages turned out.
DELIVER PHASE
TAKEAWAYS
3. Design systems help you look at the bigger picture
When you sit down to design your system and its components, you really have to reframe how you work as a designer. You can’t just singularly focus on creating nice looking components, you have to consider how each component will function within the larger system. How it will fit with everything else, how it might look in different sizes, how it will look with different amounts of content, etc. You are forced to constantly think about the bigger picture.
Throughout the process of creating my design system, I learned a lot and realized some things about myself as a designer.
1. There is always more to learn about mobile design
While I believe I am capable of creating successful mobile designs, I am by no means an expert. I need to continue to practice displaying a large quantity of information in a small area in a way that doesn’t look awkward or cluttered.
2. I would really enjoy working on a design system as my entire job
As I worked on this project, I realized how much I enjoy working on design systems. In the future, I really want to explore career opportunities that would allow me to contribute to design systems and how to apply them to specific problems.